Make your shell look cooler
Shell setup for 10x developers!
Published on 7/6/2023 • 2 min read • Last modified 12/26/2025

For up-to-date instructions please refer to: https://github.com/fluentmoheshwar/shell#readme
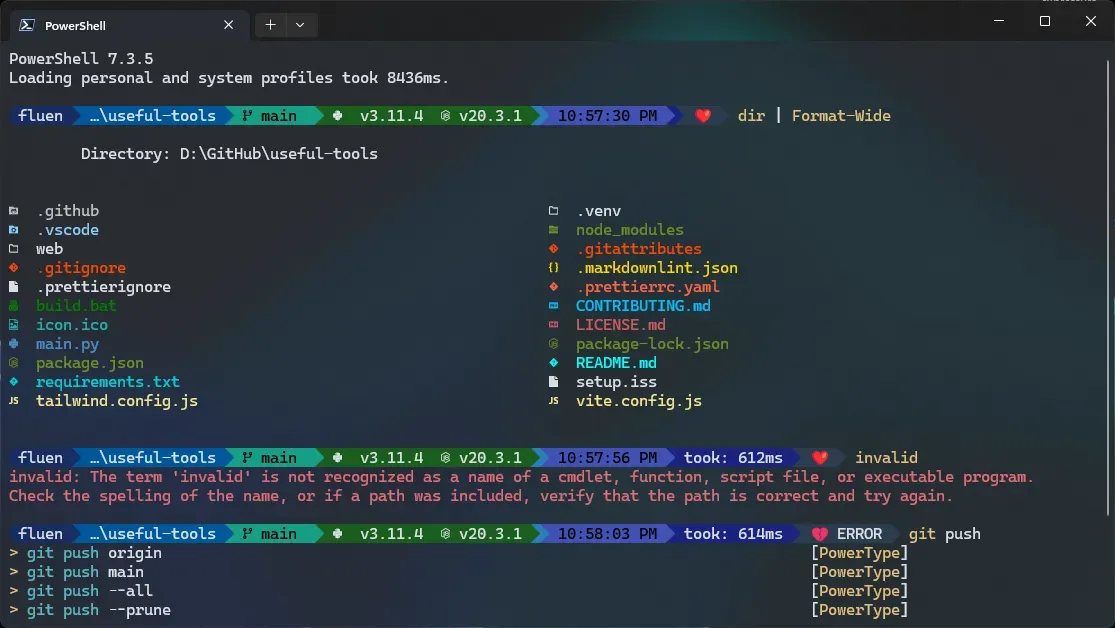
I’m super excited to share with you my awesome shell setup that makes my coding life so much easier and fun! 😍
All you need to do is clone this repo and run appropriate script. It will install everything you need in a snap (excluding terminal and nerd font).
Features:
- Command Completion with PSReadLine and PowerType
- sudo on windows using gsudo
- Beautiful Prompt Using starship
Installation
Windows
Run windows.bat
Linux
bash ./linux.shNote: Only Ubuntu LTS and it’s derivatives is supported.
Mac
Warning: This script isn’t tested! I don’t have a mac.
bash ./mac.shUpdating
use git pull and re-run appropriate script.
Terminal Setup Instructions
You need to use one of these terminals: Supported Terminals You also need to use a nerd font. Trust me, you will love the icons and glyphs. 😎 Remember to set the nerd font and powershell as your default shell in your terminal. I’m showing setup instruction for Windows Terminal, Hyper and Visual Studio Code Integrated Terminal below. I’m using Cascadia Code Nerd Font as example.
Windows Terminal
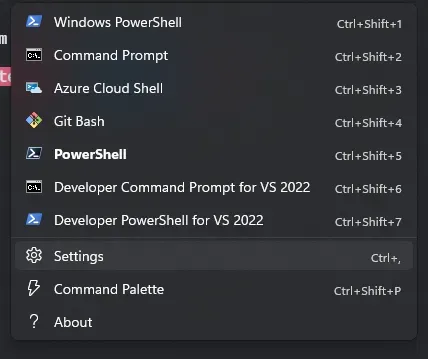
Windows Terminal > Click on the arrow > Settings

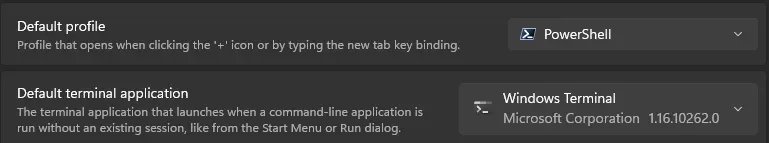
Set PowerShell as default shell and Windows Terminal as default terminal like below.

Go to Default > Appearance > Set your nerd font as default
Restart terminal
Hyper
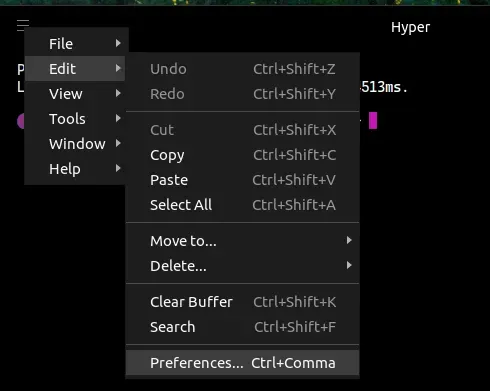
Hyper>Edit>Preferences

Add the following to your hyper.js file
module.exports = {
config: {
// Uncomment below for Linux/Mac
// shell: '/usr/bin/pwsh',
// Uncomment below for Windows
// shell: 'C:\\Program Files\\PowerShell\\7\\pwsh.exe'
fontFamily: "CaskaydiaCove Nerd Font Mono",
disableLigatures: false,
},
};Visual Studio Code Integrated Terminal
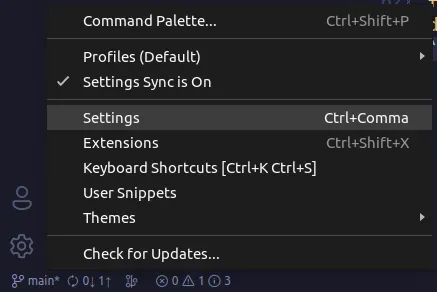
Click on the gear icon> Settings

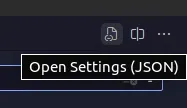
Click Open settings.json icon.

Add the following code in your settings.json file.
{
"terminal.integrated.defaultProfile.windows": "PowerShell",
"terminal.integrated.defaultProfile.linux": "pwsh",
"terminal.integrated.defaultProfile.osx": "pwsh",
"terminal.integrated.shellIntegration.suggestEnabled": true,
"editor.fontFamily": "CaskaydiaCove Nerd Font Mono"
}